Pedro Urchegui Bocos - Mar, 15/03/2022 - 09:00

El espectro de colores afecta a la composición.
Serie: 'Tecnopedagogía' (LXXI)
Apuntes de composición para la creación de contenidos educativos
Al igual que afecta a la composición, la manera en que disponemos las formas y los espacios, el contraste también influye en el interés visual del contenido educativo en cualquier soporte. Con el contraste, regulamos la diferencia percibida de formas, tamaño o color, y es percibido de manera inmediata, al igual que la proporción de las formas.

El contraste de los elementos de imagen y texto incluidos contribuye al equilibrio de la composición. La combinación de las tipografías, tamaños y tonos, en títulos o encabezados (h1, h2…) y los diferentes bloques de texto, garantizaran el contraste que facilita la lectura. Sin embargo, si bien discriminamos con facilidad el tamaño, suele existir dificultad a la hora de discriminar el matiz o valor tonal de un color
La percepción del valor tonal está muy influida por el color de su entorno y necesitamos aislarlo para asignarle un valor básico del espectro, y a partir de ahí, comprenderlo y manejarlo. La diversidad existente de catálogos o ‘pantoneras’ de diferentes sectores: gráfico, tecnológico, textil, industrial, etc., lejos de ayudar, nos puede confundir más.

Muchos docentes han percibido la frustración que muestran los niños al mezclar los colores básicos que les proporcionan y terminar en una amalgama de grises parduzcos en la que resulta difícil recuperar un valor tonal. Sabemos que la mezcla material de los pigmentos básicos es sustractiva, al contrario que la luz, y parece inevitable que el resultado de su mezcla, sin criterio, nos conduzca a la oscuridad del negro.
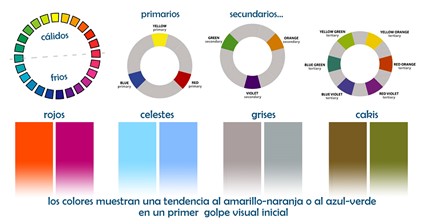
Al margen de cualquier identificación y clasificación de los valores tonales podemos partir de tres valores básicos definidos: RGB (Red,Green,Blue), en el entorno tecnológico, al tratar la luz de las pantallas, y CMY(Cyan,Magenta,Yellow), al tratar la impresión material en cualquier ámbito gráfico. Los llamamos primarios porque nuestro análisis empieza por ellos.

Por tanto, cualquier color existente, expresa una proporción de forma numérica: (R,G,B en valores de 0 a 255) o de forma hexadecimal (#RRGGBB, en pares de valores de 0 a 9 y de A a F). Este número indica la proporción de cada canal básico o color primario. Así, por ejemplo, escribimos el azul más intenso con el valor más alto en su canal y valores 0 en los otros dos canales, como (0,0,255) o #0000FF.
Alguien que analiza el color, aunque conociera las diferentes nomenclaturas de toda la gama de valores, lo que ve inicialmente es uno de estos valores. Por el valor más alto, clasifica cualquier color en uno de los canales primarios para, a partir de ahí, analizar su intensidad en función de la proporción que contenga de los otros dos valores o de la cantidad de brillo o luminosidad, por su proporción de blanco o de luz. En el color impreso se suele utilizar la transparencia del soporte blanco y en las pantallas, esta se regula con el valor opacity del canal alpha (R,G,B,A).
Tanto el sistema aditivo de la luz como el sustractivo de la materia que la absorbe, generan todo el arco de valores tonales que podemos percibir: azules, verdes, amarillos, rojos y púrpuras. Todos ellos van a determinar un mayor o menor contraste con sus diferentes variaciones de luminosidad e intensidad.
La intensidad de un color material reside en la saturación del pigmento o tinta (soporte) y la de un color lumínico, en su longitud de onda (pantalla). Encontramos rojos, azules y amarillos intensos de forma pura en la naturaleza. Reducimos su intensidad tanto si los mezclamos entre ellos, resultando una inmensidad de tonos grises o pardos, como si los mezclamos con una base blanca o utilizamos la transparencia, aumentando su luminosidad, resultando esa inmensidad de valores que solemos denominar ‘tonos pastel’.
¿Se puede entrenar el ojo en la apreciación del valor tonal de un color?
Sin duda, y en la misma manera que educamos el oído. Tal como clasificamos los tonos graves y agudos, en una primera impresión, podemos diferenciar el valor tonal de un color por su clasificación en frío (azul) y cálido (amarillo). Así, la inmensidad de tonos gris, caqui o pastel de baja intensidad, se definen en primer lugar según sea su tendencia al amarillo o al azul. Un primer golpe visual nos lleva a discriminarlo entre ambos colores. Los rojos y púrpuras, los pardos y verdes secundarios resultan más cálidos o fríos por su mayor proporción en azul o en amarillo.

A partir de esta discriminación y considerando la teoría del color, podemos buscar armonías en relación a su frecuencia de onda. Newton, Itten, Oswald o Goethe desarrollaron teorías sobre el color desde diferentes ámbitos científicos y artísticos. Los círculos cromáticos equidistan los valores primarios. Los colores enfrentados o complementarios se neutralizan en intensidad ya que su mezcla conduce al valor blanco (#FFF) de la luz o la absorbe (negro #000), extremos ambos que son incoloros.
Produciremos una armonía cromática segura al manejar los colores próximos en esta rueda (análogos) o manejando valores de un mismo color (monocromáticos), pero a su vez, generaremos menos contraste. Lo mismo ocurre con la proximidad al color primario o grado de intensidad que tengan los tonos combinados: a menor intensidad, su contraste potencial es más bajo. Por otro lado, la luminosidad u oscuridad de los tonos, por su mayor proximidad o alejamiento del valor de la luz blanca, reducirán el contraste.
Como veíamos con las divisiones del formato, encontramos una pauta proporcional en el uso de las triadas, o grupos de tres colores, para manejar el contraste armónico (o disarmónico) de la composición. Una es la regla de los tres colores, como la popular 60-30-10, que indica la proporción en el uso de un color primario o principal (60%) con la de otros dos, secundarios o complementarios.
Combinar las proporciones del color requiere de un cierto entrenamiento y son muchas las aplicaciones web y app para ensayar. Es fácil ‘capturar’ un color en la pantalla con un medidor de color como colorzilla o colorpicker y podemos familiarizarnos con sus posibilidades en alguna guía básica disponible, como las que ofrecen Adobe o Mozilla.
Referencias
- Boerboom, P. y Proetel, T. (2019). El color: como material y recurso visual. Gustavo Gili.
- Dávila Urrutia, J. R. (2015). Fundamentos de diseño gráfico hipermedia: principios teóricos y aportaciones metodológicas (Tesis Doctoral). Universidad Complutense de Madrid (UCM)
- Hassan, Y., Martín Fernández, F. J., y Iazza, G. (2004). Diseño web centrado en el usuario: usabilidad y arquitectura de la información. Hipertext. Net. Revista Académica sobre Documentación Digital y Comunicación Interactiva, (2), 1.
- Moreno, C. (2009). El diseño gráfico en materiales didácticos. CESAL: Bruselas
Editor: Universidad Isabel I
Burgos, España
ISSN: 2605-258X



Añadir nuevo comentario