Pedro Urchegui Bocos - Mié, 09/11/2022 - 12:27

Manos sobre un teclado proyectado.
Serie: 'El chip del aprendizaje' (XIV)
Al referirnos a la competencia lingüística, solemos considerar el estudio de un lenguaje y su código*. Sin embargo, al hablar de competencia digital, los códigos de los lenguajes parecen pasar a un segundo plano. Sin embargo, conocerlos básicamente y entender cómo funcionan, puede ayudarnos a comprender parte de la comunicación en el entorno de Internet.
Comunicación en la red
La comunicación en la red, a través del navegador de nuestro dispositivo como un nodo, se basa en un protocolo técnico ( HiperText Transfer Protocol, HTTP) que transfiere solicitudes y respuestas entre clientes y servidores: un cliente es cualquier usuario que navega en Internet y un servidor, el lugar virtual donde se aloja una aplicación o servicio web (una página, un aula, una institución, una tienda, una red social, un gestor de correo, un formulario, un traductor, etc.).
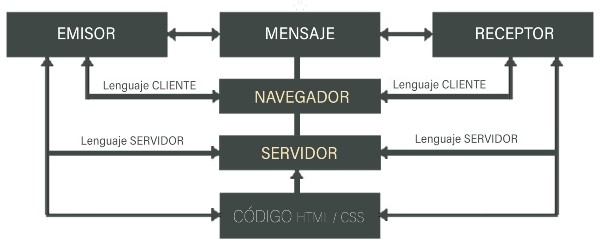
El esquema clásico en el estudio de la comunicación incluiría hoy, en el contexto de Internet, dos canales de comunicación con el navegador y con el servidor, con sus respectivos lenguajes:

Figura 1. Adaptación sobre el modelo de comunicación de Jakobson (1982).
Para transferir hipertexto, comunicar algo en la red, utilizamos el lenguaje HTML (HyperText Markup Language). Un código de marcado, con el que etiquetamos cualquier recurso a utilizar: textos, tablas y gráficos, imágenes, audios, animaciones y videos, 3D, realidad aumentada, etc. Todos estos recursos se acomodan en el cuerpo de un documento de objetos, la interfaz de programación, denominada DOM (Document Object Model) como elementos jerárquicos, con una denominación específica (entre diples): <p> para este párrafo de texto, <table>, <img>, <audio>, <video>, <a> si funcionan como enlaces y elementos como <canvas> o <div>, para delimitar un espacio definido en la pantalla. De igual forma se organiza su estructura en el cuerpo <body> y el encabezado <head>, con elementos propios ocultos como las meta etiquetas.
El aspecto de los recursos, su estilo, se controla asignando clases (.class) e identificadores (#id) a sus etiquetas. Así, podemos actuar sobre estos elementos identificados, a través de un código CSS (Cascading Style Sheets), que funciona como un listado de sus diferentes características visuales.

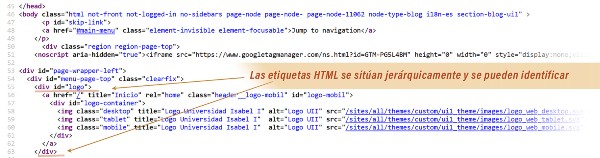
Figura 2. Visualización de parte del documento HTML5 de la página de este blog.
La función de estos lenguajes de marcado es la de «encapsular» cualquier recurso de manera organizada en el documento DOM. Pero al identificar los elementos, permiten que sean referenciados por los diferentes lenguajes con que comunicamos funciones y comportamientos, que son propiamente los llamados lenguajes de programación, como JAVA, PHYTON, C, R, etc.
Comunicación con el navegador
Para comunicarnos con el navegador de nuestro dispositivo se utiliza un lenguaje cliente, diferente al que se utiliza para comunicar con el servidor. El más habitual del lado cliente es JavaScript, de formato libre. Sus <script> … </script> escritos en el HTML (o referenciados en archivos .js), contienen el lenguaje de comandos o fragmento de código que modifica el comportamiento del documento DOM en nuestro navegador: almacenar valores en variables, crear eventos como hacer clic sobre algo, animar, mostrar u ocultar elementos o comunicarnos con otras aplicaciones, en lo que se conoce como API (Application Programming Interface).
El hecho de identificar un elemento va a permitir manipularlo y (re)utilizar un dato introducido, dentro de una variable, guardarlo y enviarlo a una base de datos y comunicar con otra aplicación.

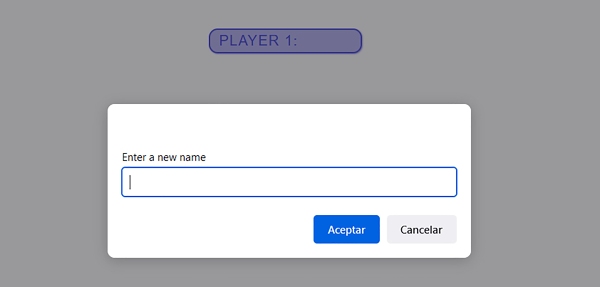
Figura 3. Un script permite desplegar una ventana al pulsar el botón del jugador e incorporar su nombre. A partir de ahí, todo lo que suceda, se registra en la sesión de ese usuario. Fuente: www.developer.mozilla.org).
Para ello se necesita comunicar con un servidor. El lenguaje más habitual es PHP (Hypertext Preprocessor) de código abierto. El principal motivo de su popularidad es atribuido a la propagación de conocidos Sistemas de Gestión de Contenidos y de Aprendizaje (CMS y LMS) como Wordpress y Moodle.
Sus script <?php …?>, dentro del HTML o referenciados en archivos .php, los analiza el servidor y trabajan en el lado del servidor, permitiendo sesiones personalizadas al incorporar un lenguaje SQL (Structured Query Language), que sirve para conectar con las bases de datos del servidor. Estas guardan en sus tablas toda la información acumulada y la que vamos comunicando al servidor en las opciones de «editar» y «guardar». Con una serie de sentencias en SQL se hace la consulta (Query) de aquello que en cada momento se precise: recuperar un recurso, identificar la sesión del usuario, consultar el saldo o la disponibilidad de un producto, su perfil, una calificación o subir una tarea, recuperar el resultado de un juego, vincular con la API de su red social o pasarela de pago, etc.
Estos lenguajes de programación se expresan, encapsulados o referenciados como archivos, dentro de la estructura HTML de las aplicaciones web. Puede resultar útil conocer, cuando hacemos algo en nuestro navegador, el tipo de comunicación que estamos estableciendo y los códigos de lenguaje utilizados. Como usuarios, podemos escribir mensajes en diferentes idiomas en redes, blog, foros o formularios en el lado cliente, e incluso gestionarlas como administradores, pero hay quien, además, puede escribir código y actuar sobre ambos lados, cliente y servidor.
Tal vez, disponer de algunas nociones sobre el funcionamiento de estos lenguajes constituya una variable a considerar, tanto para «identificar lagunas» en lo que llamamos competencia digital** (DigComp, 2020; González et al., 2018), como para aumentar la responsabilidad y el uso adecuado de la navegación por Internet (García-Ruiz y Pérez, 2021).
(*) Código: sistema o conjunto de signos y reglas que se usan para transmitir un mensaje. La comunicación suele entenderse como el proceso de codificación y decodificación entre emisor y receptor.
(**) Competencia digital: pericia, aptitud o idoneidad para hacer algo relacionado con los dispositivos digitales (aparatos que responden a procedimientos expresados en dígitos binarios).
Referencias:
- DigComp (2020). Marco Europeo de Competencias Digitales.
- García-Ruiz, R. y Pérez, A. (2021). La competencia digital docente como clave para fortalecer el uso responsable de internet. Campus virtuales, 10(1), 59-71.
- González, V., Román, M. y Prendes, M. P. (2018). Formación en competencias digitales para estudiantes universitarios basada en el modelo DigComp. Edutec. Revista electrónica de tecnología educativa, (65), 1-15.
- Jacobson, R. (1982). Language as a system of signs. The quest for the ultimate invariants in language. Berlin: Mouton Publishers.
Editor: Universidad Isabel I
ISSN 2792-2340
Burgos, España






Añadir nuevo comentario